商周.com商業周刊/
數位閱讀官方網站
以數位閱讀特性為中心,提升品牌影響力
台灣財經雜誌、新聞媒體的引領者
商周集團的使命是建立多元資源平台,堅持專業、不畏挑戰地製作關鍵性題材,讓讀者以不同媒體形式獲取「深度、速度、可信度」兼備的優質知識、進而自我成長。
專案挑戰
以創新思維推動數位轉型
擴大傳播與影響範圍
商周走過三十多年,以紙本媒體、實體活動累積品牌高度,面對數位浪潮的衝擊,商周抓緊時機落實數位轉型,和果思攜手投入規劃。從釐清現況問題、到制定可執行的設計策略,帶動商周擴大影響範圍,成為以讀者為中心的新時代知識平台。
訪問網站
產品策略
掌握使用者行為特性
提煉產品機會點
為了能在轉型中有效全面地解決問題、發揮優勢、挖掘新的機會點,我們透過國內外競品研究、使用者和內部關係人質化訪談,交叉比對和分析不同類型的數位閱讀行為。




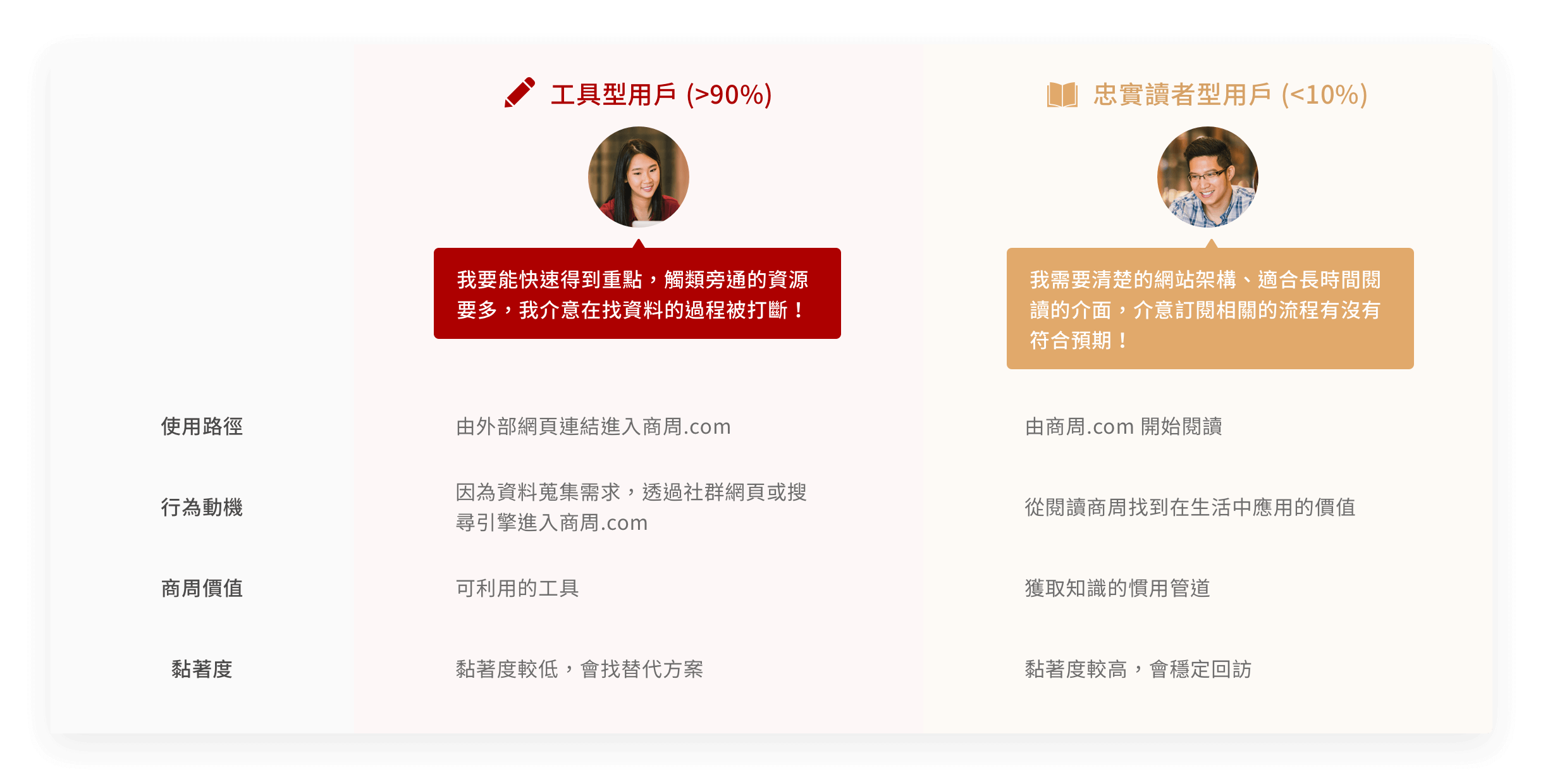
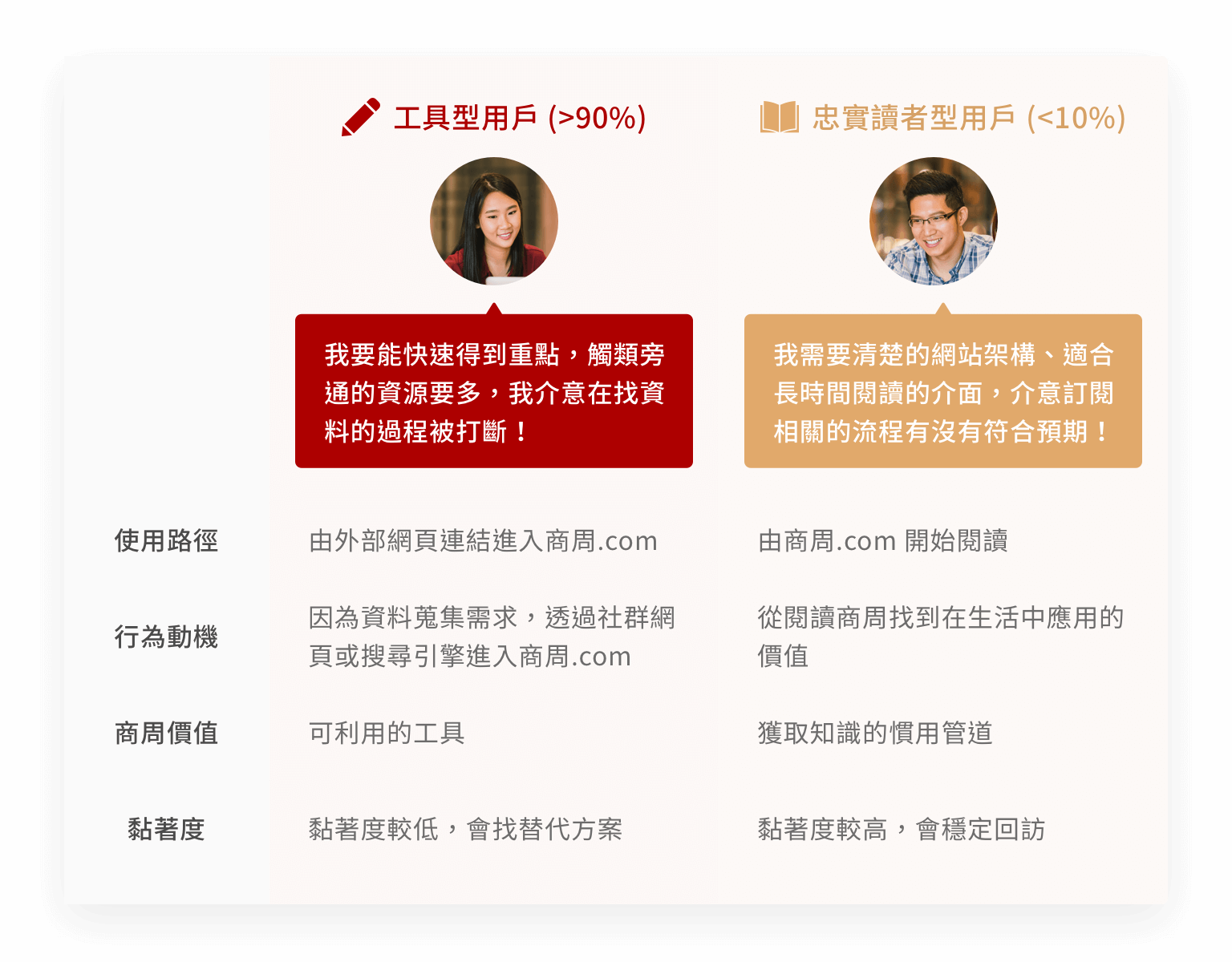
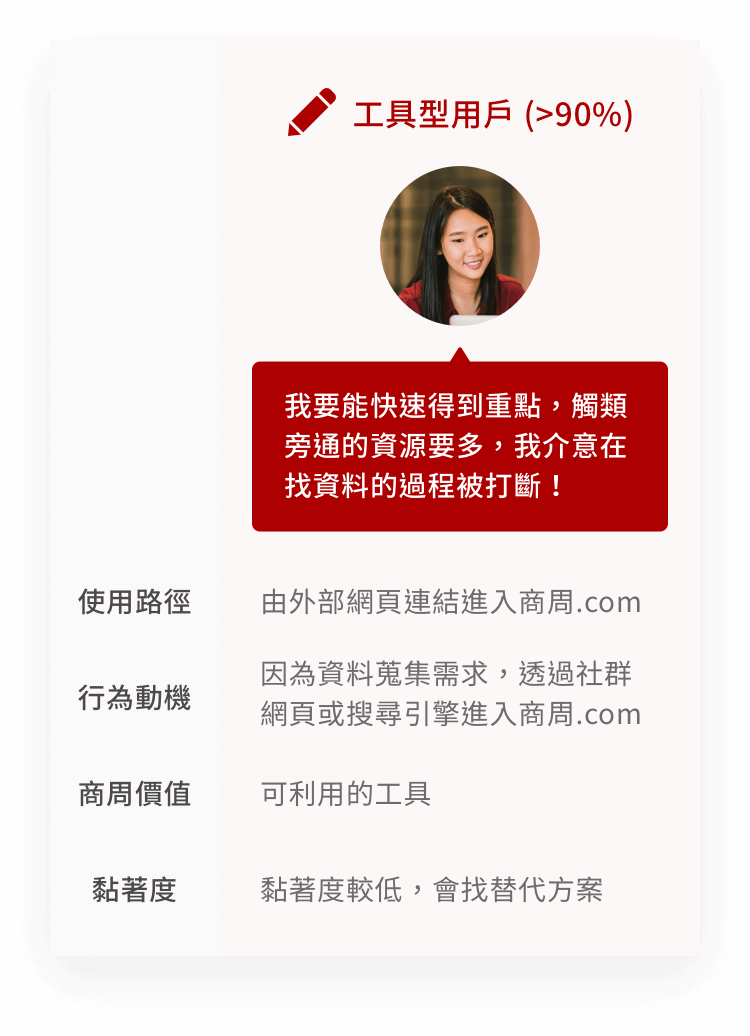
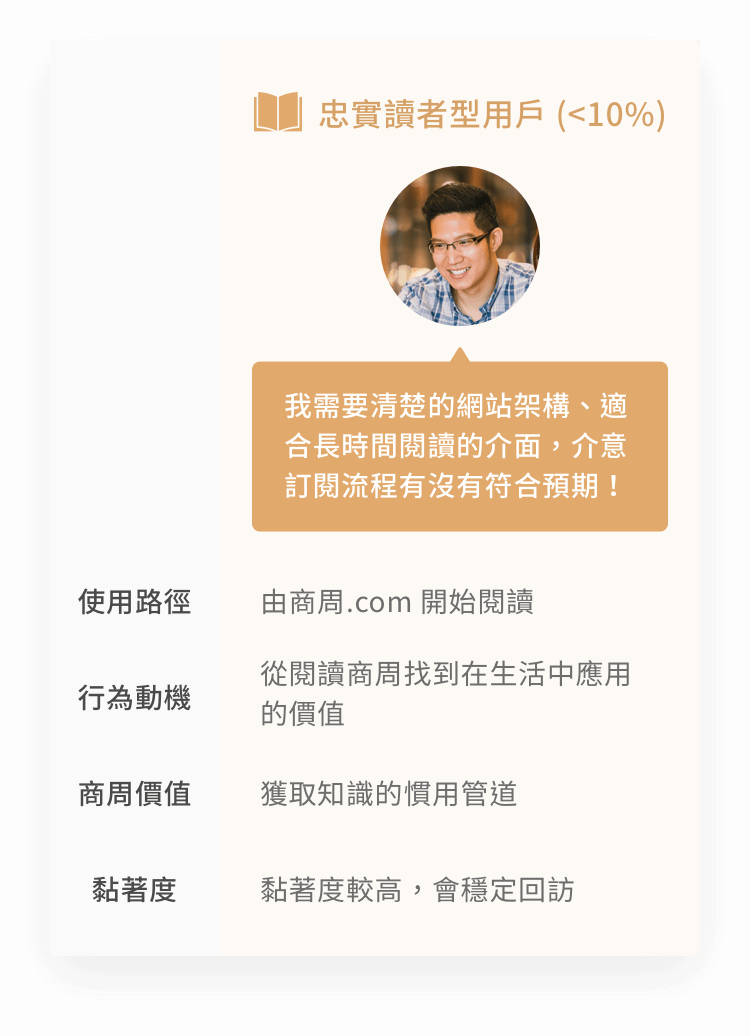
商周如何滿足讀者
對數位閱讀的需求和期望?
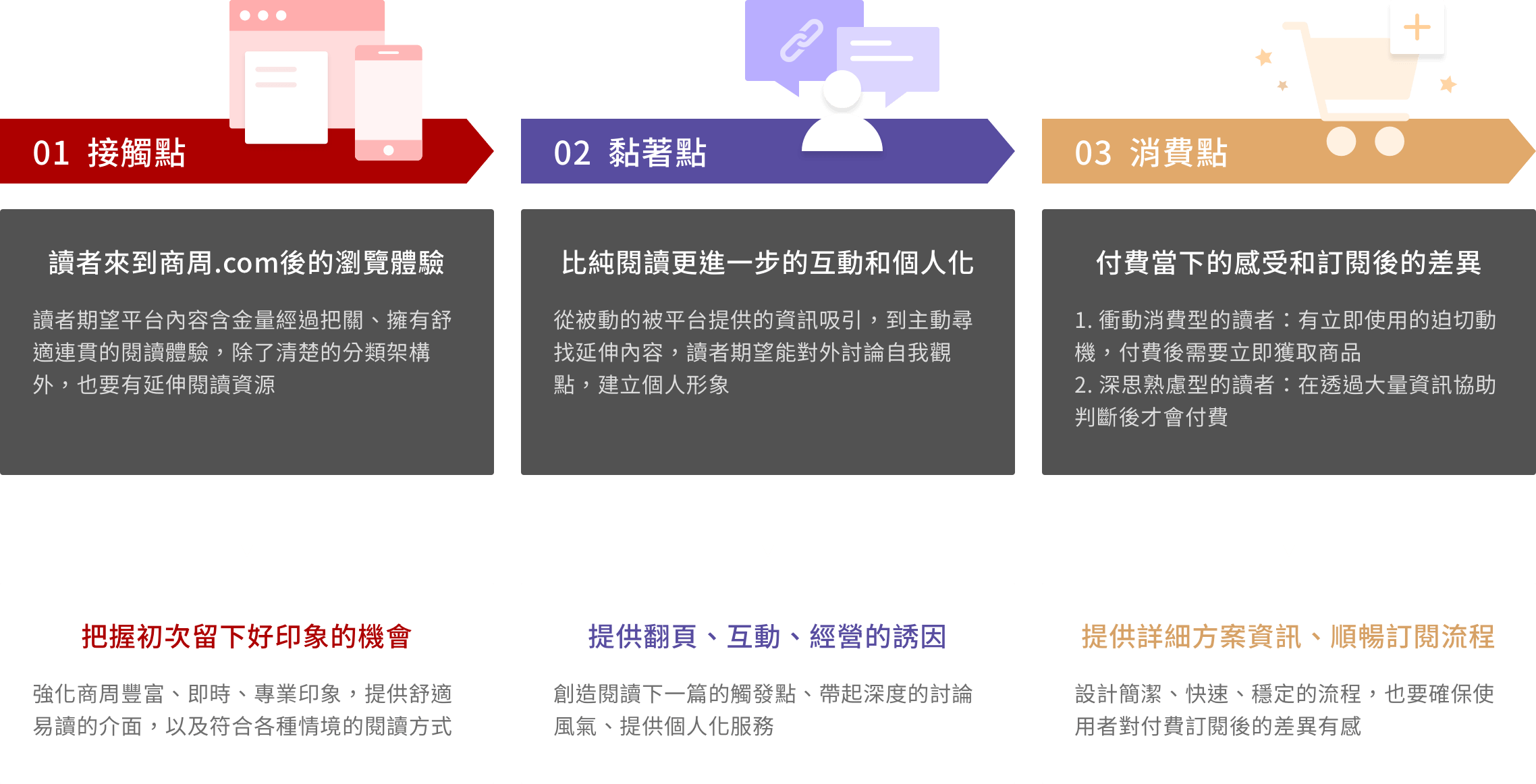
兩大類讀者對於數位閱讀服務各有需求和期望,我們從三個面向切入——進到商周.com 的「接觸點」、產生黏著性的「黏著點」、付費購買的「消費點」,導出能夠顧及基本需求、創造延伸價值的升級策略。




介面設計



秉持著莫忘初衷的精神,我們從商周紙本雜誌的印象出發,運用印刷流程裡的「出血格線」元素,轉化線下獨有的視覺特徵至線上平台。結合簡化後的商周 Logo 矩形結構,形塑出新舊共存的面貌,在數位介面中看見紙本載體的軌跡。

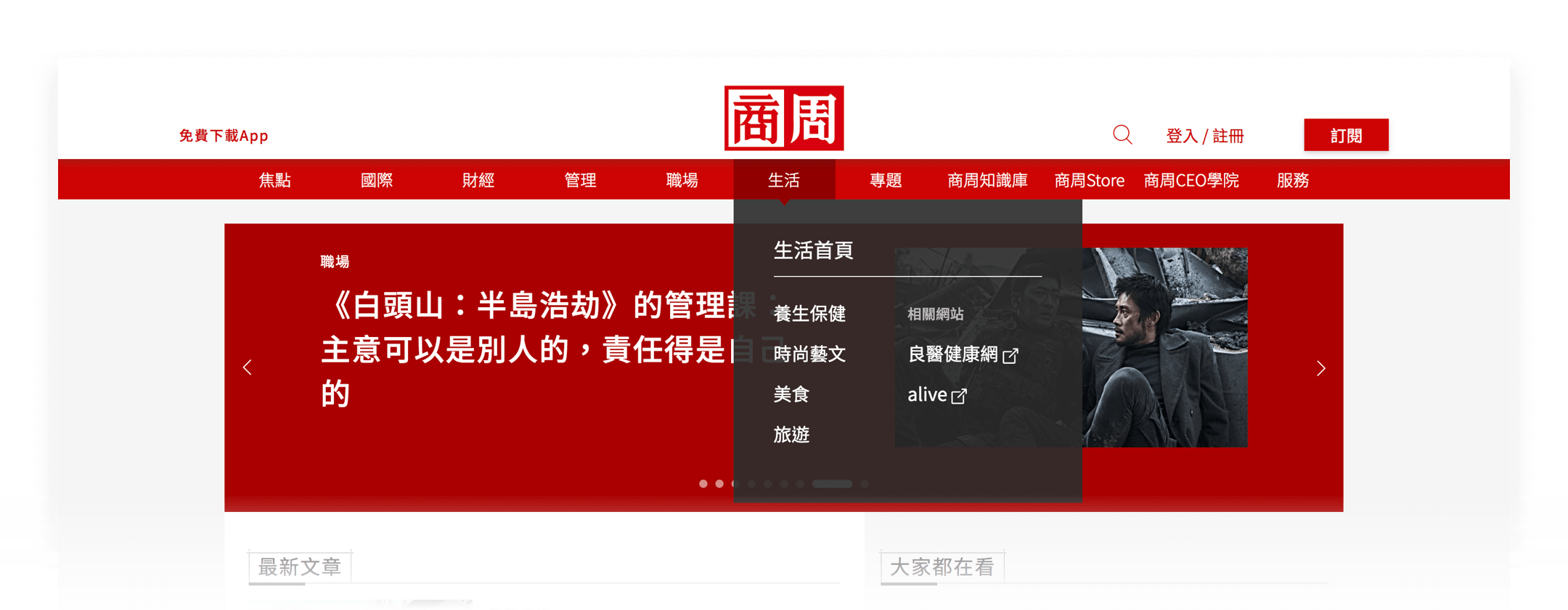
架構優化
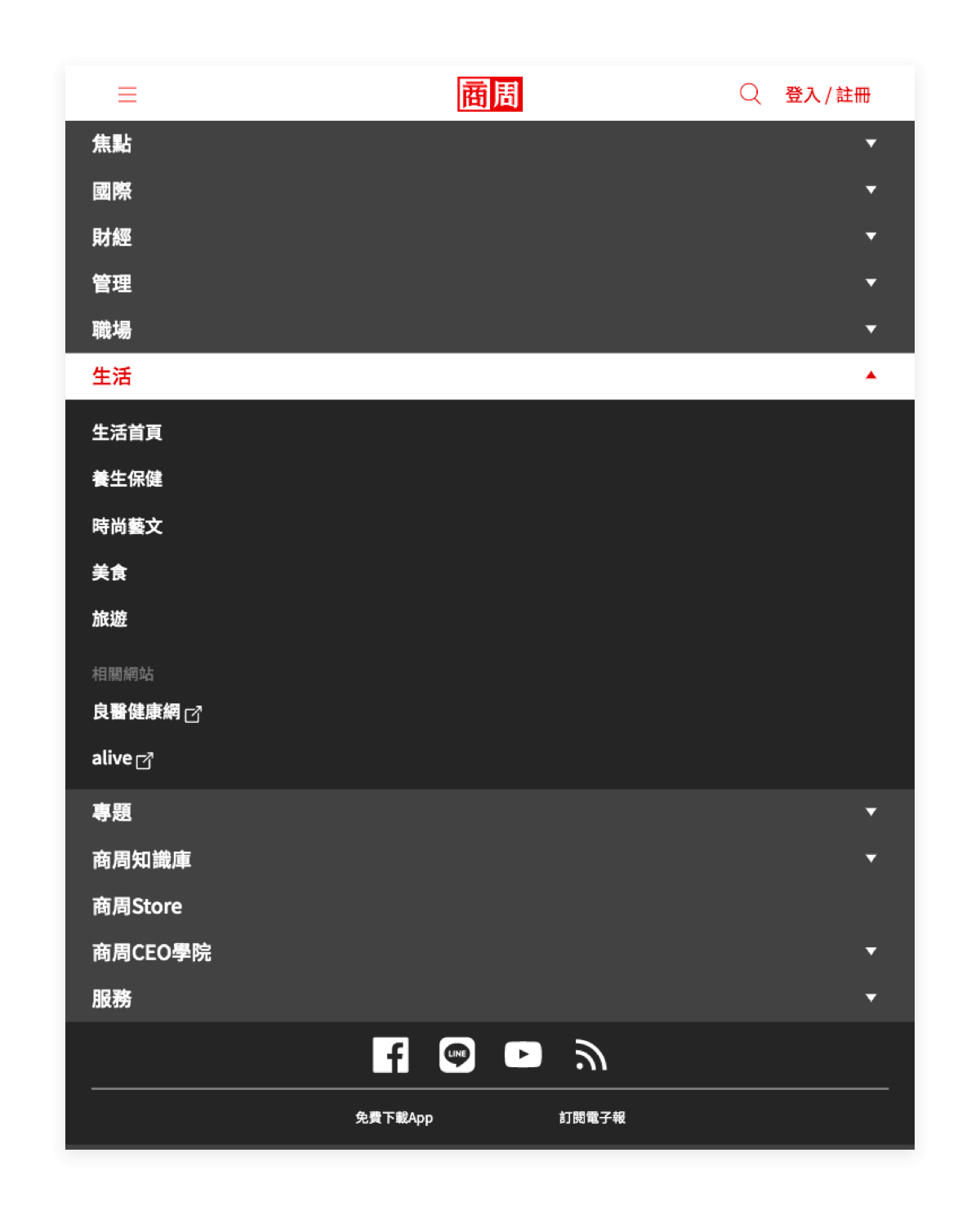
重整目錄階層
準確找到分類內容
讀者在原先選單中,無法預期點擊後的內容性質為何,經常會跳轉到外站、其他商周事業體網域,造成混亂。
我們將主要項目展開,劃分四個性質——文章、影音、音頻等「內容」;實體課程和講座等「活動」;訂閱、客服、常見問題等「服務」;個人頁、資料管理、訂單管理等「會員功能」,外站連結加上 icon 提示,讓讀者直接明瞭地找到目標,建立良好的溝通橋樑。



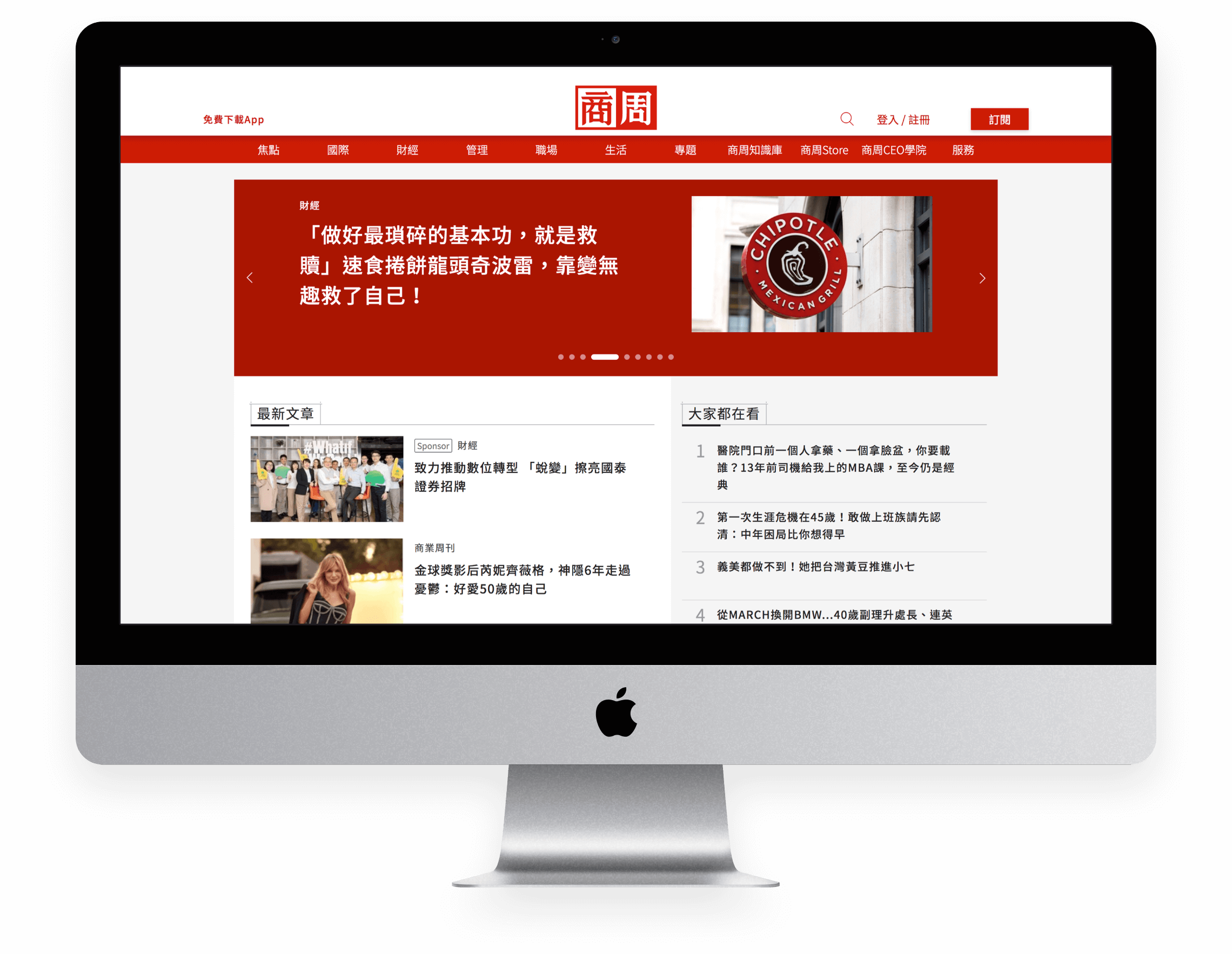
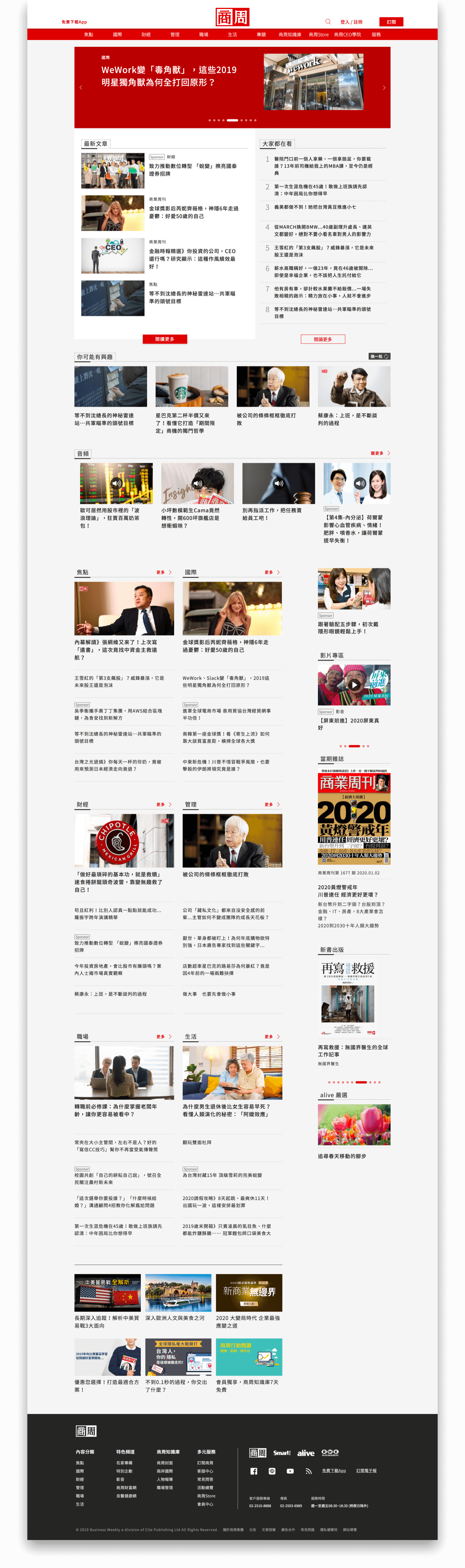
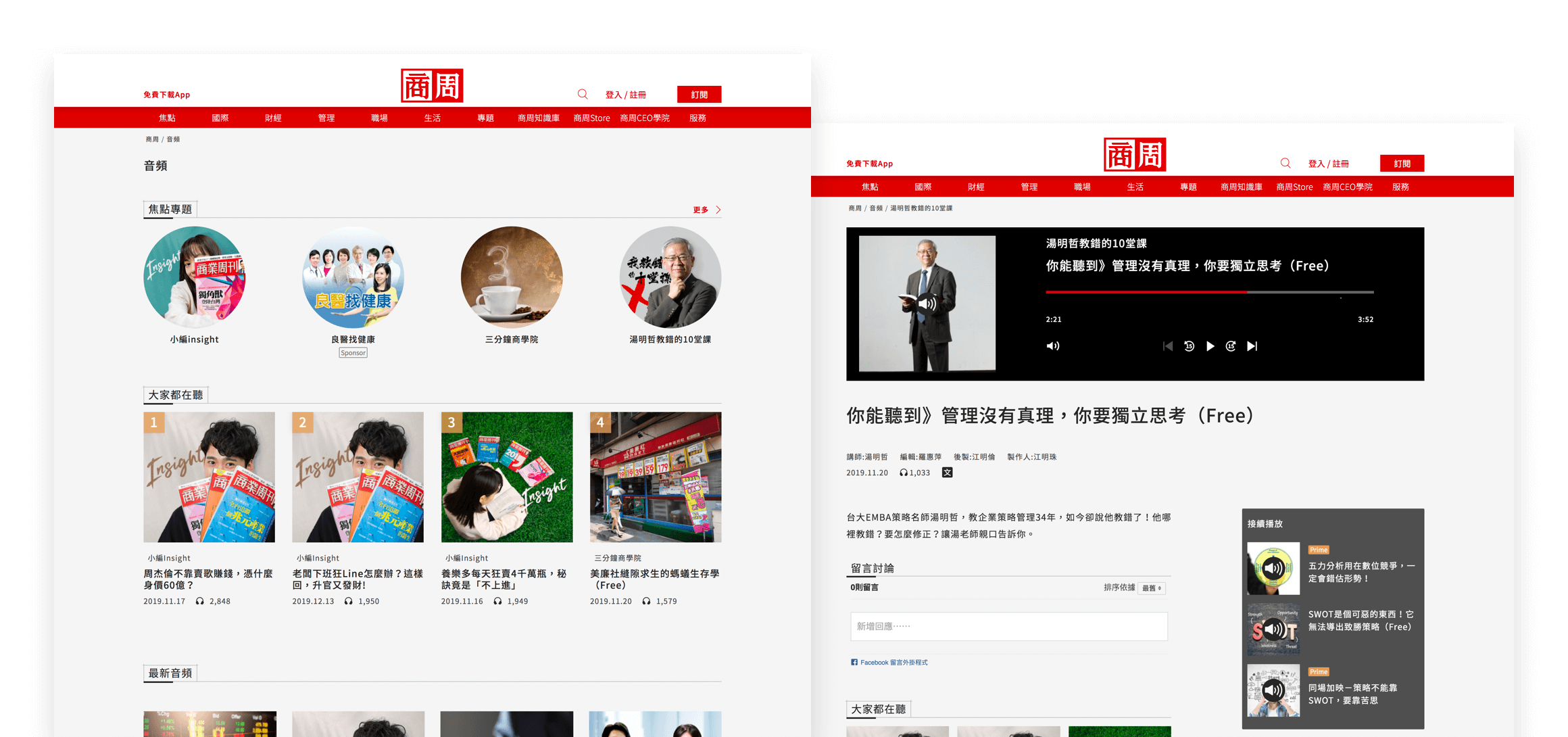
首頁策展
充分展現豐富內容
建立流暢的視覺動線
商周的亮點在於擁有多樣的媒體種類,我們以 Z 字型動線排列內容區塊, 讀者可以快速掃瞄、提升整體瀏覽效率,藉由不同版型變化展現商周的內容多元性。
首頁上方以矚目的大面積紅色襯底攫住目光,引導視線至「最新文章」,第一時間獲得新知。再帶往右側「大家都在看」,查看瀏覽數最高的話題文章。下方「你可能有興趣、音頻」分別強調個人化推薦和商周新導入的媒體形式。

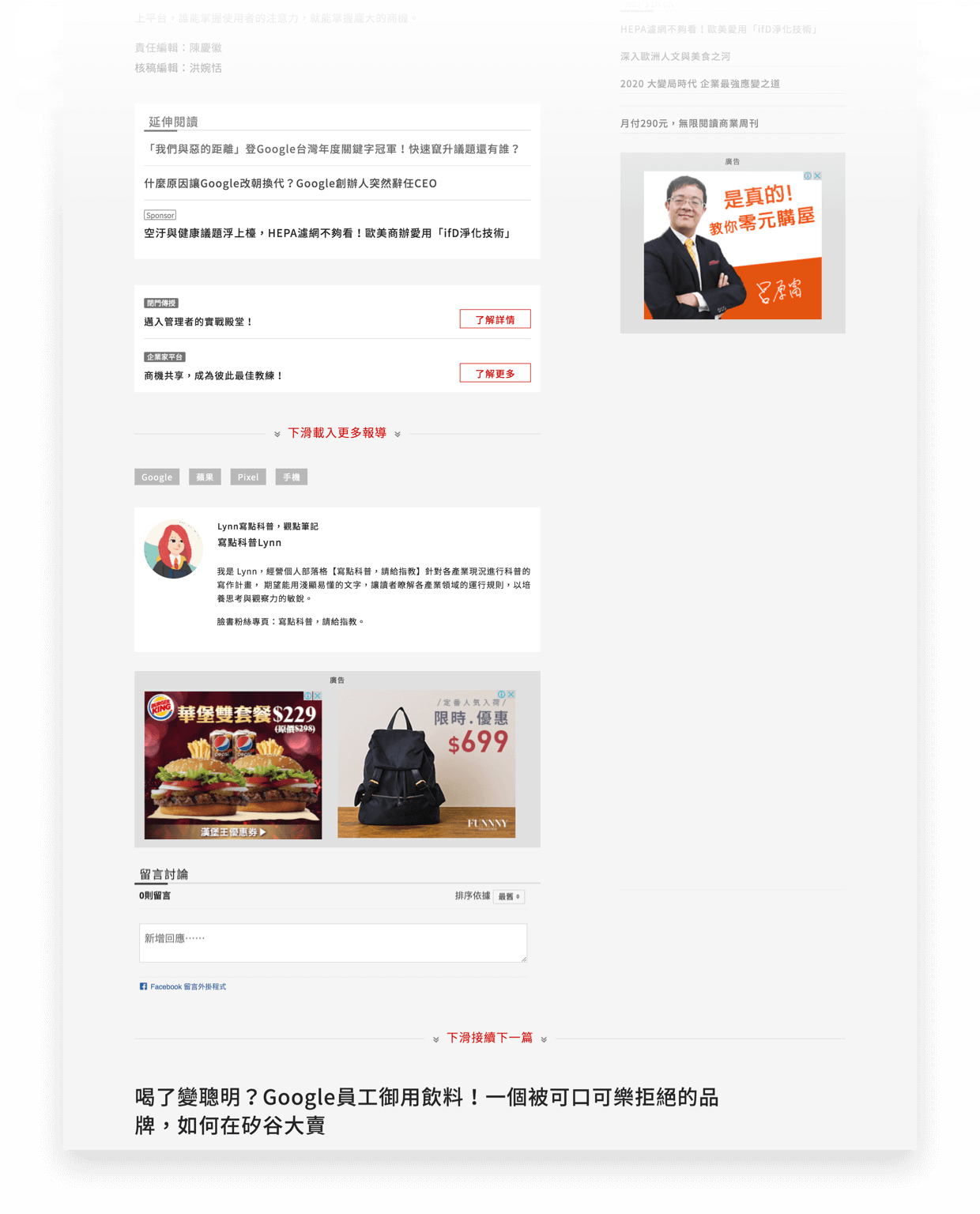
文章內頁
調節閱讀節奏
提供延伸資源和翻頁誘因
文章內頁可謂首頁以外、全平台最關鍵的重點頁面!透過字級和字重變化、適當的段落間距和留白,在長時間閱讀的情境下也能保持瀏覽舒適度。正文開始以前導入了「摘要」,幫助讀者在短時間內理解文章,決定要不要讀完全文。
文末的延伸閱讀、頁面右側的相關文章區塊,讓讀者能在平台上主動尋找感興趣的內容。文章滑到底後,也會流水式自動載入下一篇,提高翻頁數。


音頻收聽 NEW!
商周首次推出音頻專題
強化專輯意象
音頻是商周在此次轉型改版中,新導入的媒體形式,我們在音頻頁面特別放大圖片尺寸,強化圓形唱盤、方形專輯包裝的意象,做出和分類列表頁的明顯差異。

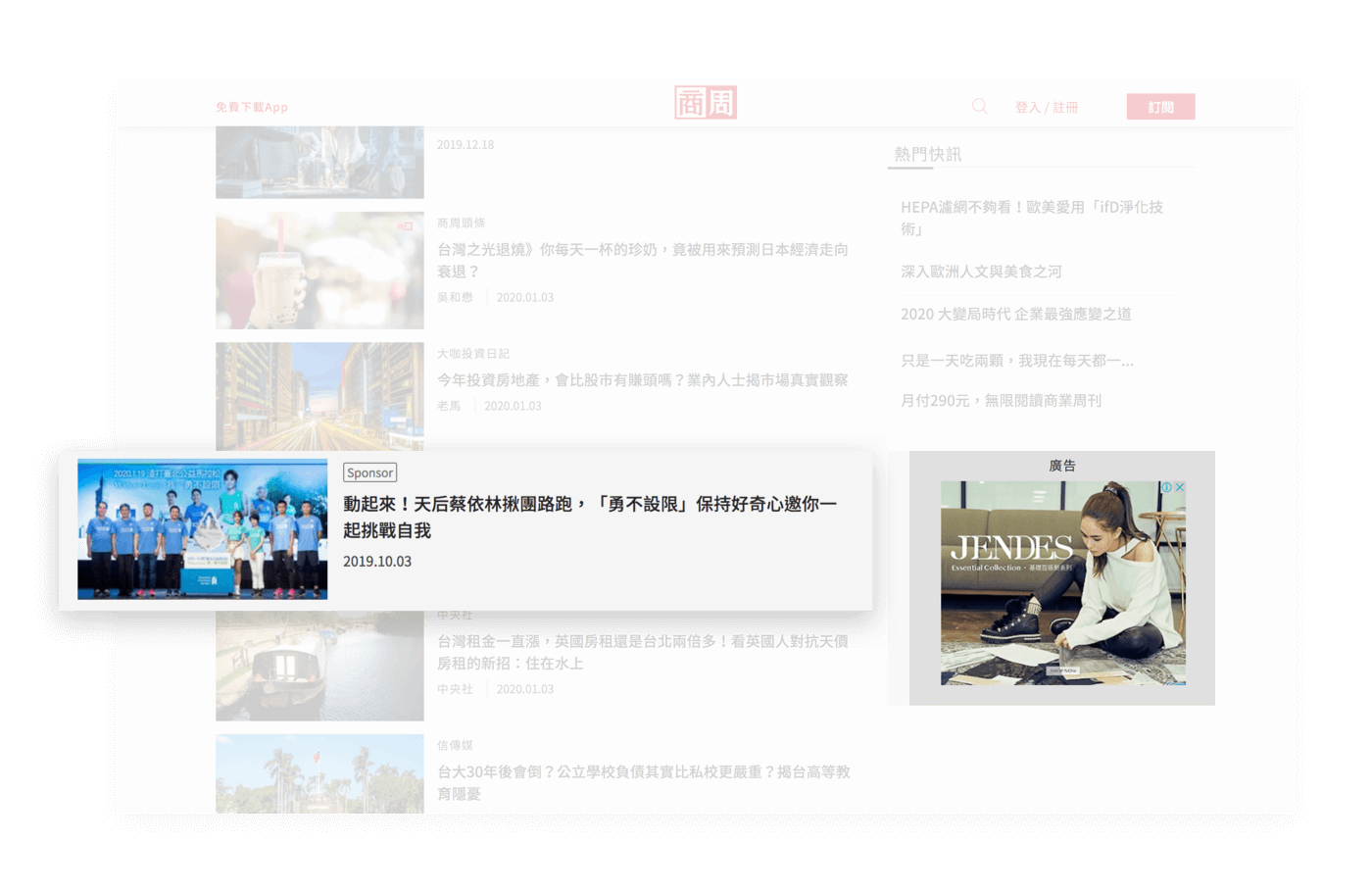
廣告版位
軟性手法置入廣告
不破壞主要閱讀動線
在不影響閱讀主動線的前提下,我們在頁面頂部、內文、右側區塊保留了重點廣告版位,加入淺灰底色、Sponsor 標籤,和版面自然整合,讀者可以不受干擾地接觸廣告。

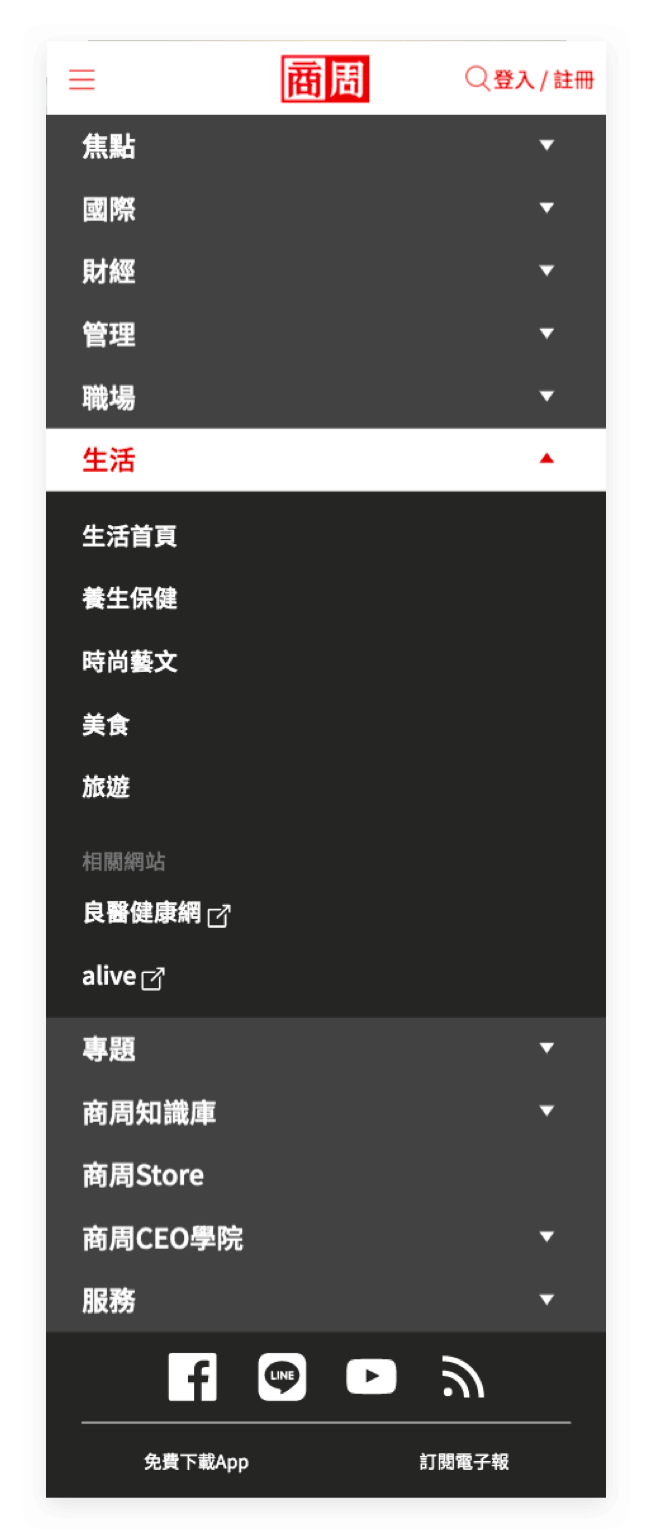
響應式設計
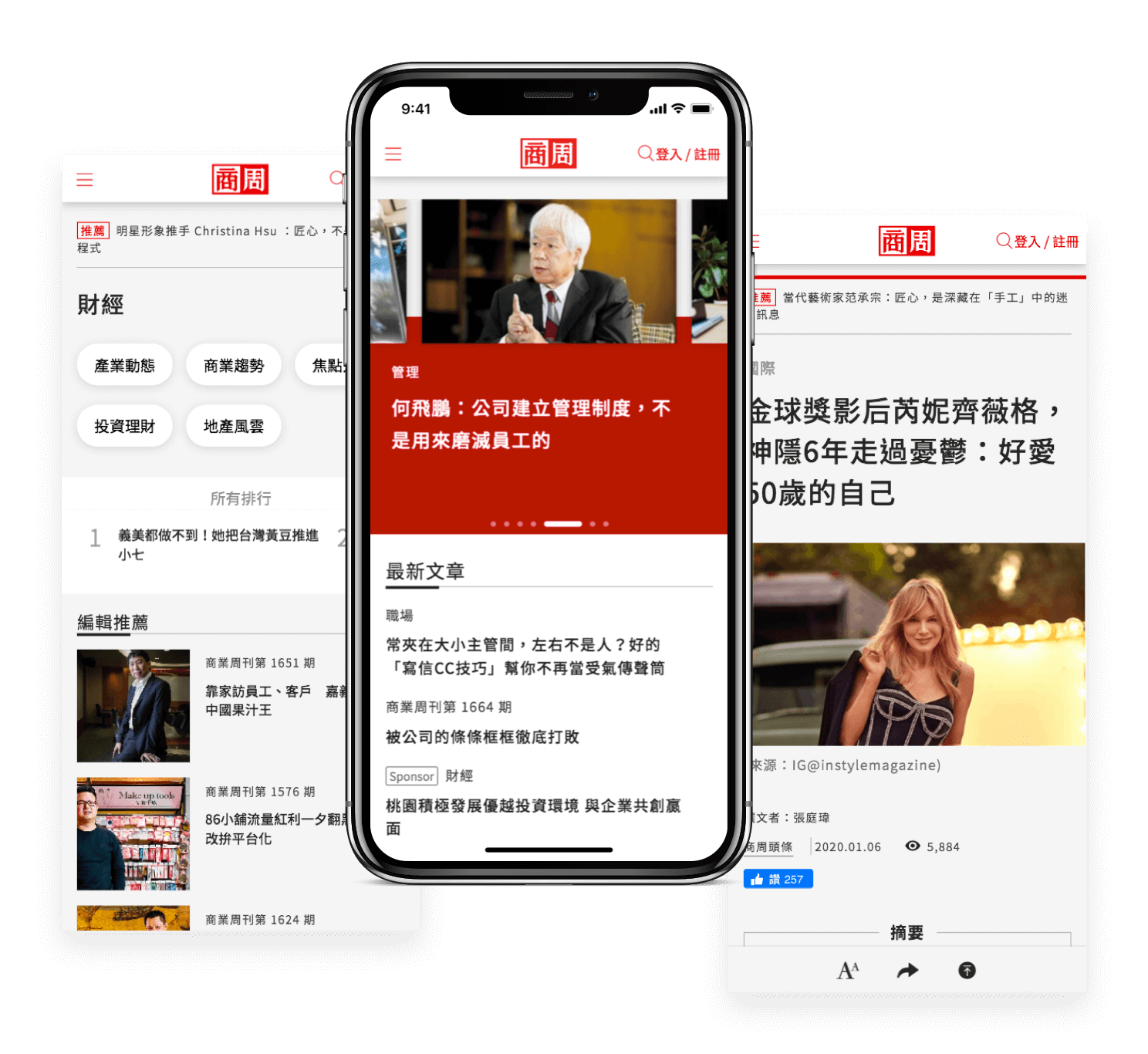
手機上也能輕鬆閱讀
充分利用零碎時間獲取知識
商周的讀者群以使用行動裝置閱讀居多,大多利用通勤、睡前的零碎時間瀏覽,我們針對手機頁面做了從版型結構到字級尺寸的調整,給予乾淨的閱讀空間。